Checkout Our New Template Editor
Introducing the new Template Editor: create and customize templates, clone pre-built templates, and preview real-time updates. Generate PDFs, troubleshoot issues, and format HTML and JSON.

With this new release, we have introduced a new template editor that opens up a new world of possibilities, with many other changes, such as a refined project experience and more.
New Features
Template Editor
We have supported using templates for a while, introduced early last year as a feature. But you had to pass in those templates to each call or use one of our pre-built templates as-is without being able to customize them.
With our new template editor, you can now create your templates, and we store them in your account. But you can also clone one of our pre-built templates as a copy into your account and modify it to your heart's content.
Clone a Public Template
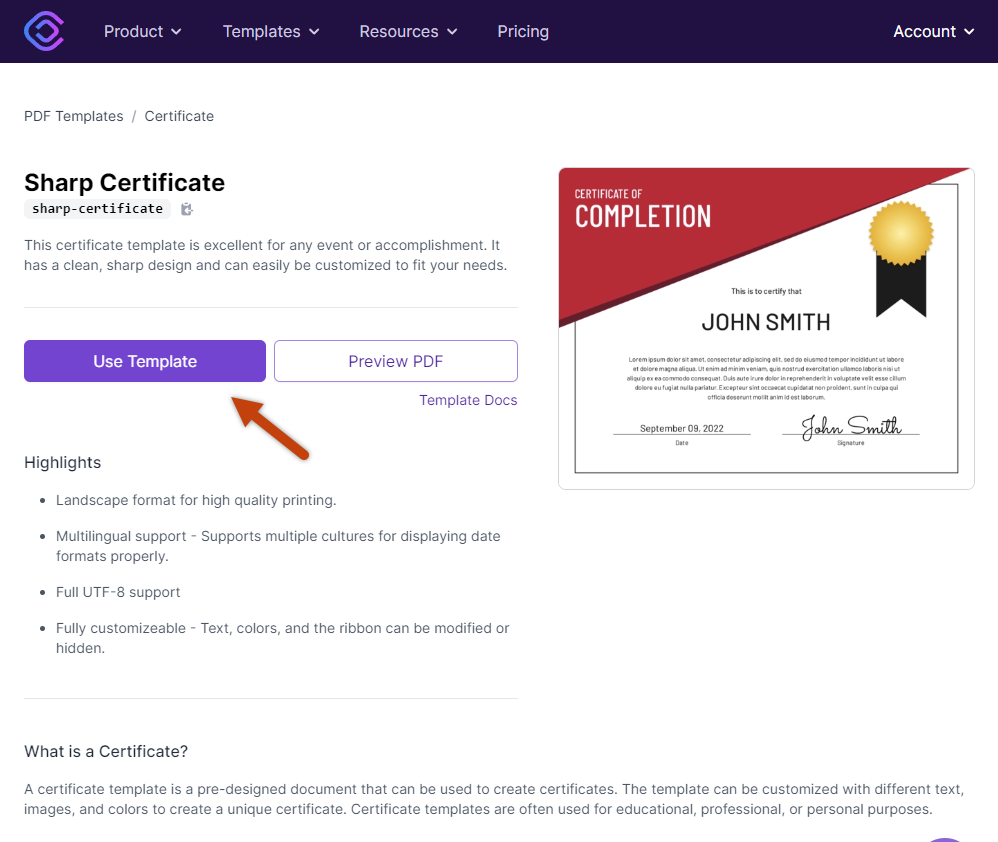
To clone a public template, you would choose a public template, view the details and click 'Use Template'. This will take you into your account in the new clone template interface.
(If you don't get the new experience, refresh your browser. It may have cached the old page).

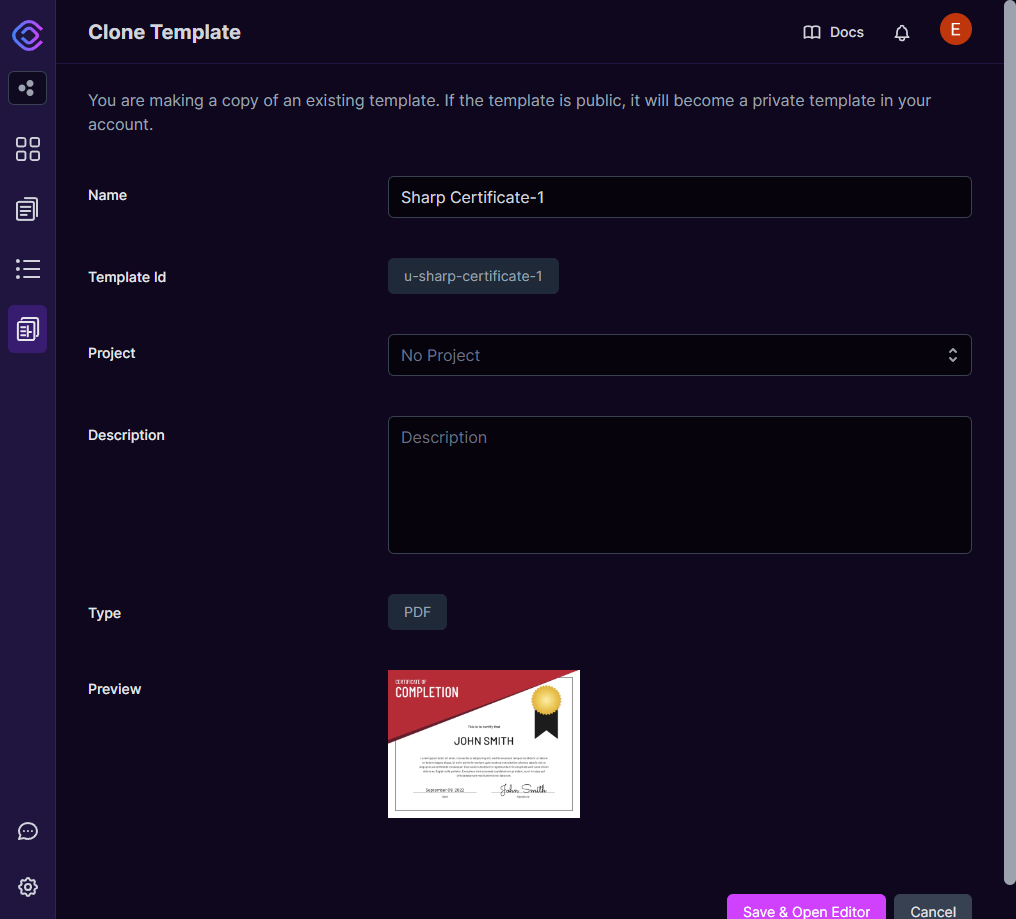
In the 'Clone Template' interface, you can rename the template, preview the templateId that you will use in your API calls, set the project and description, and see a preview.
Clicking the 'Save & Open Editor' button will open this cloned template in the new editor.

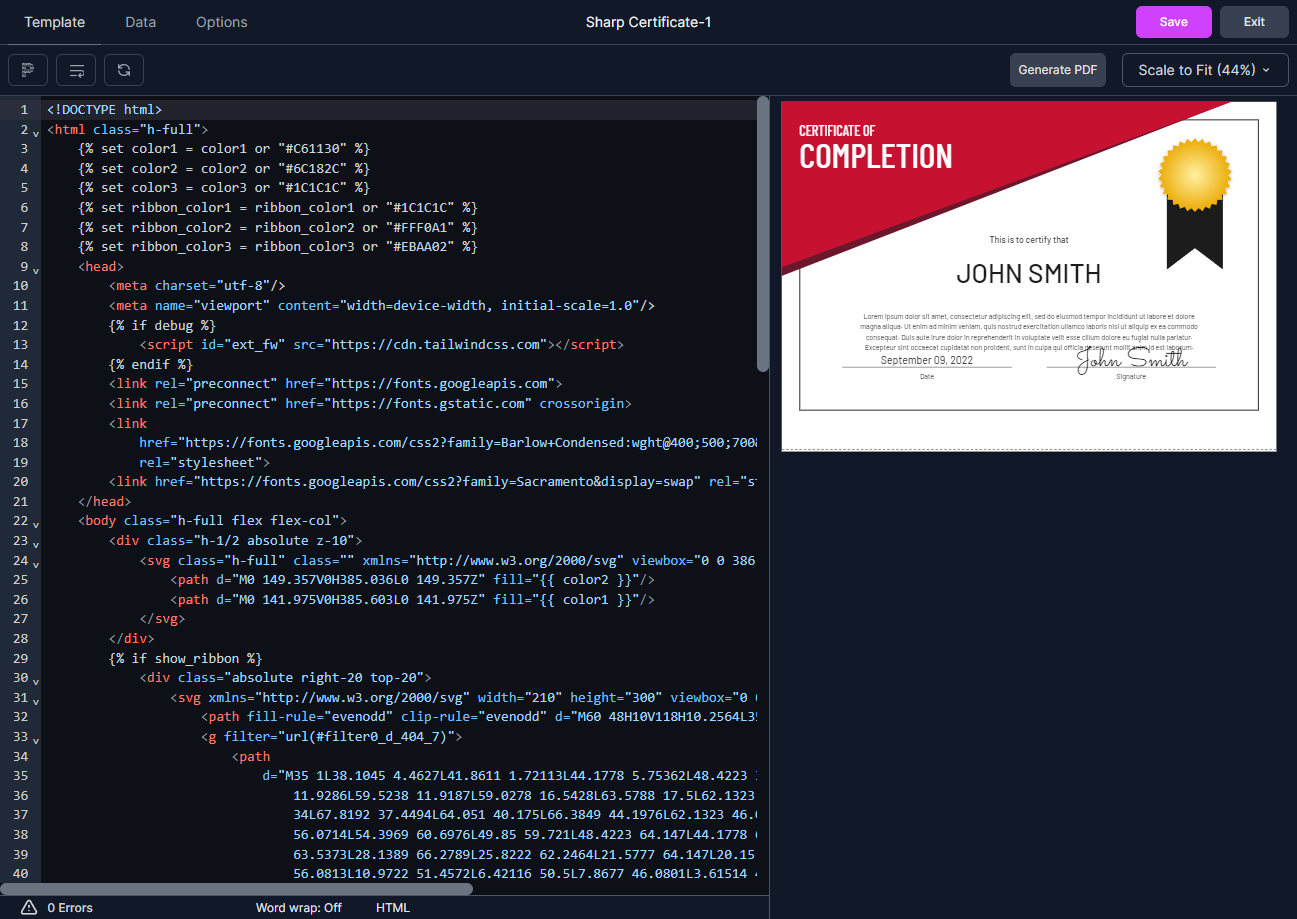
Using the Editor
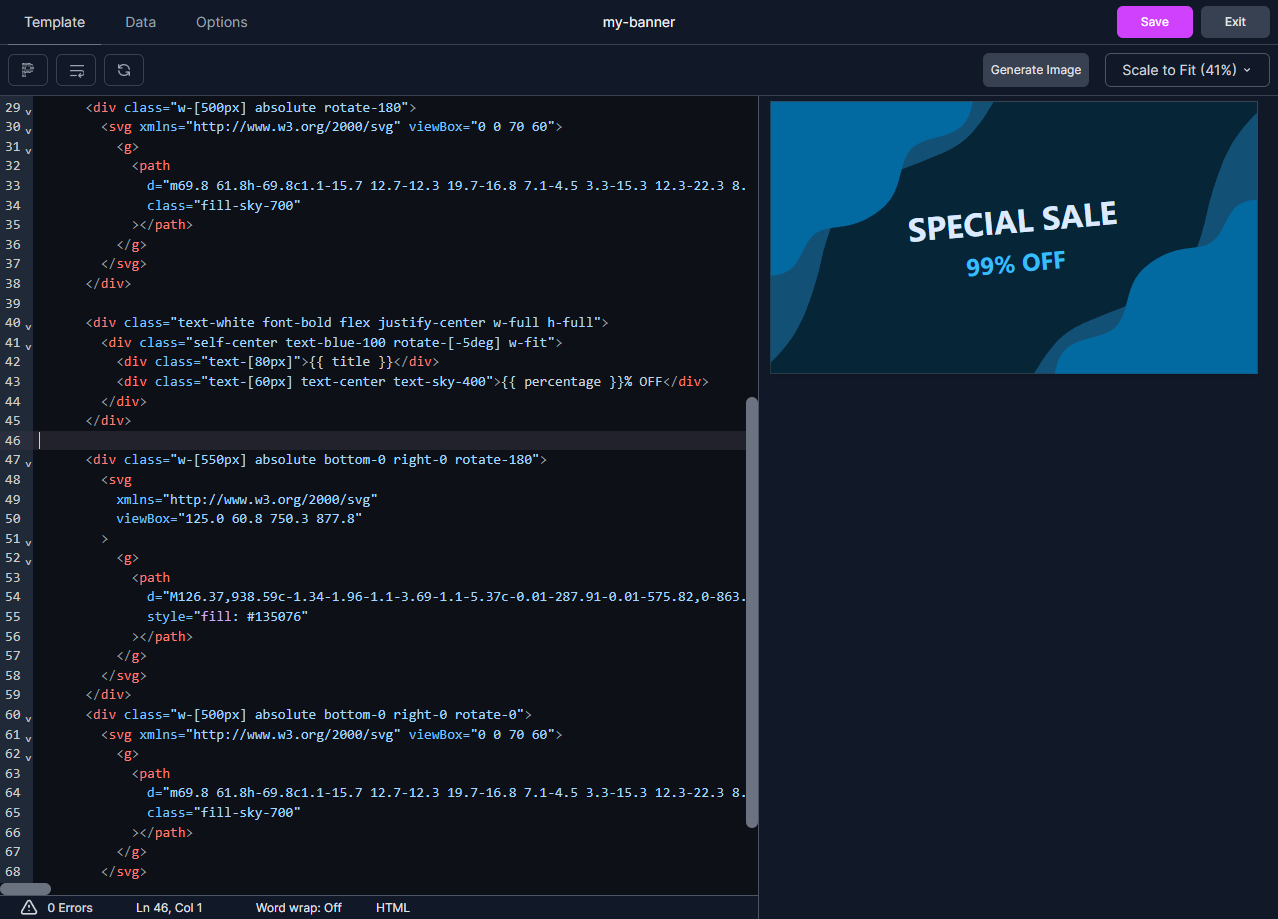
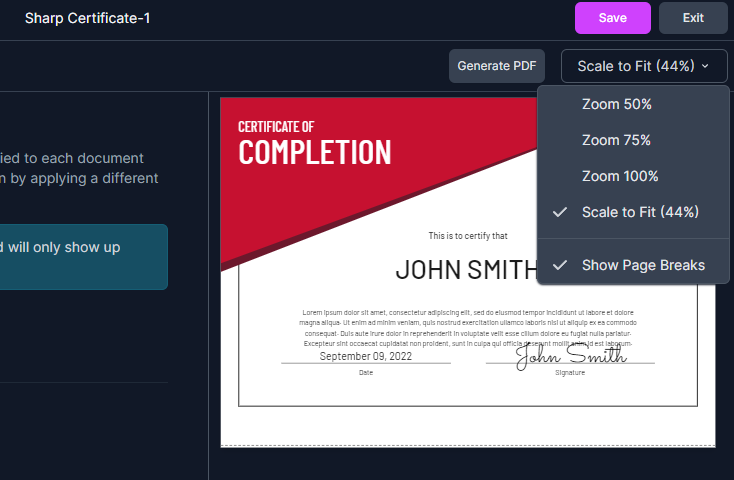
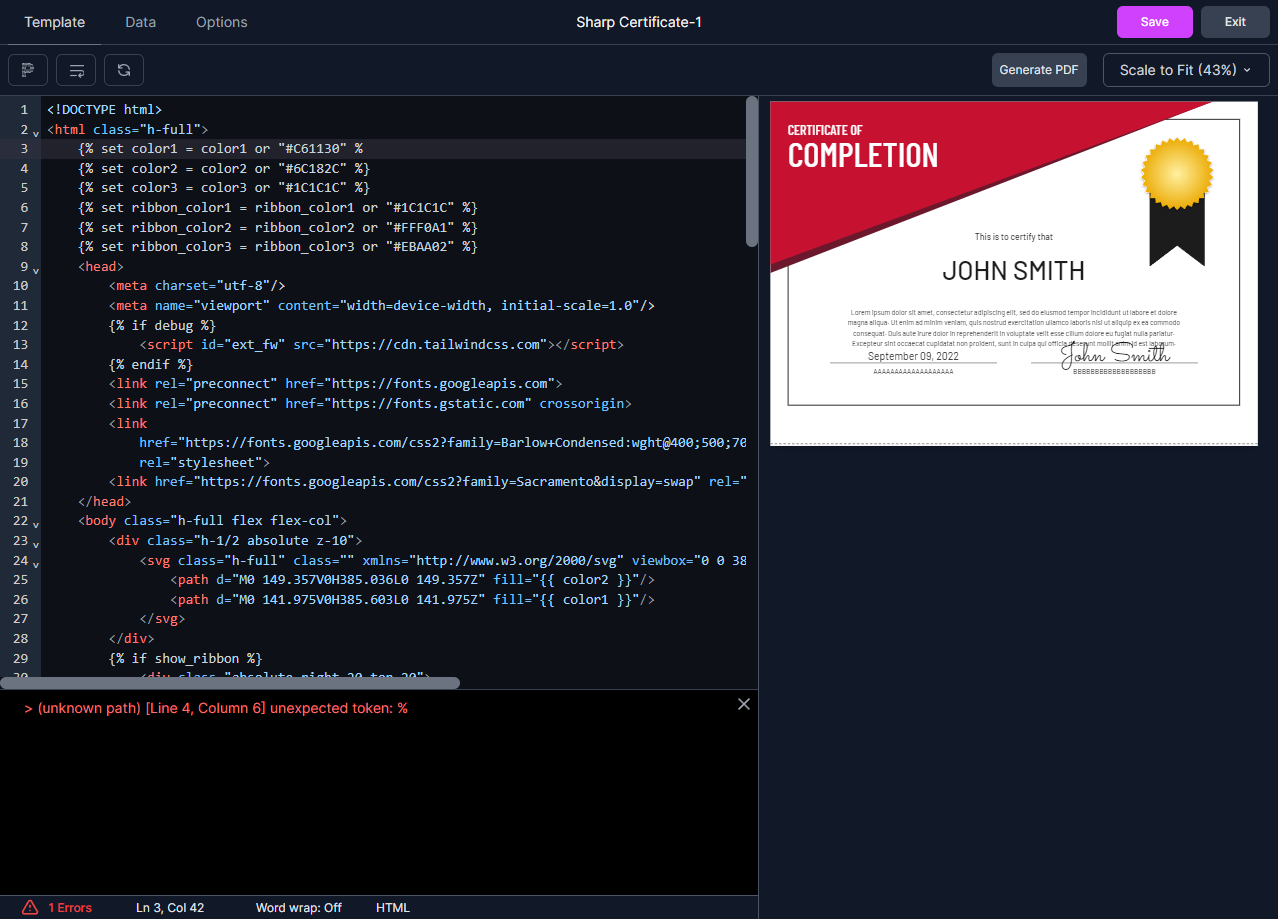
In the editor, you will see the HTML of the template on the left and the 'Quick Preview Window' on the right. The quick preview window will show your changes in real time. It also supports scaling to fit, or you can view the document at various levels, including 100%, and drag it around like you would in a designer like Figma.

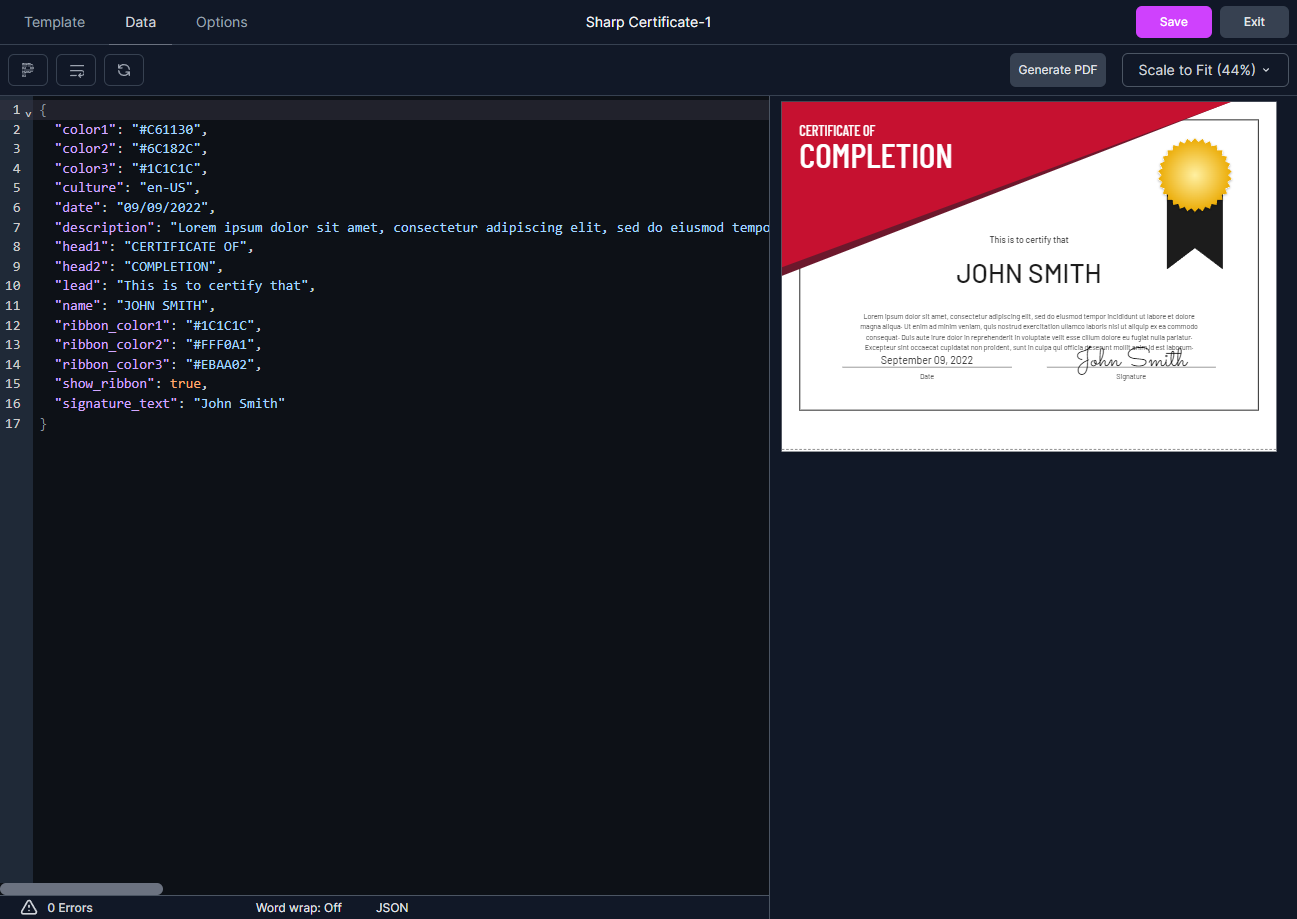
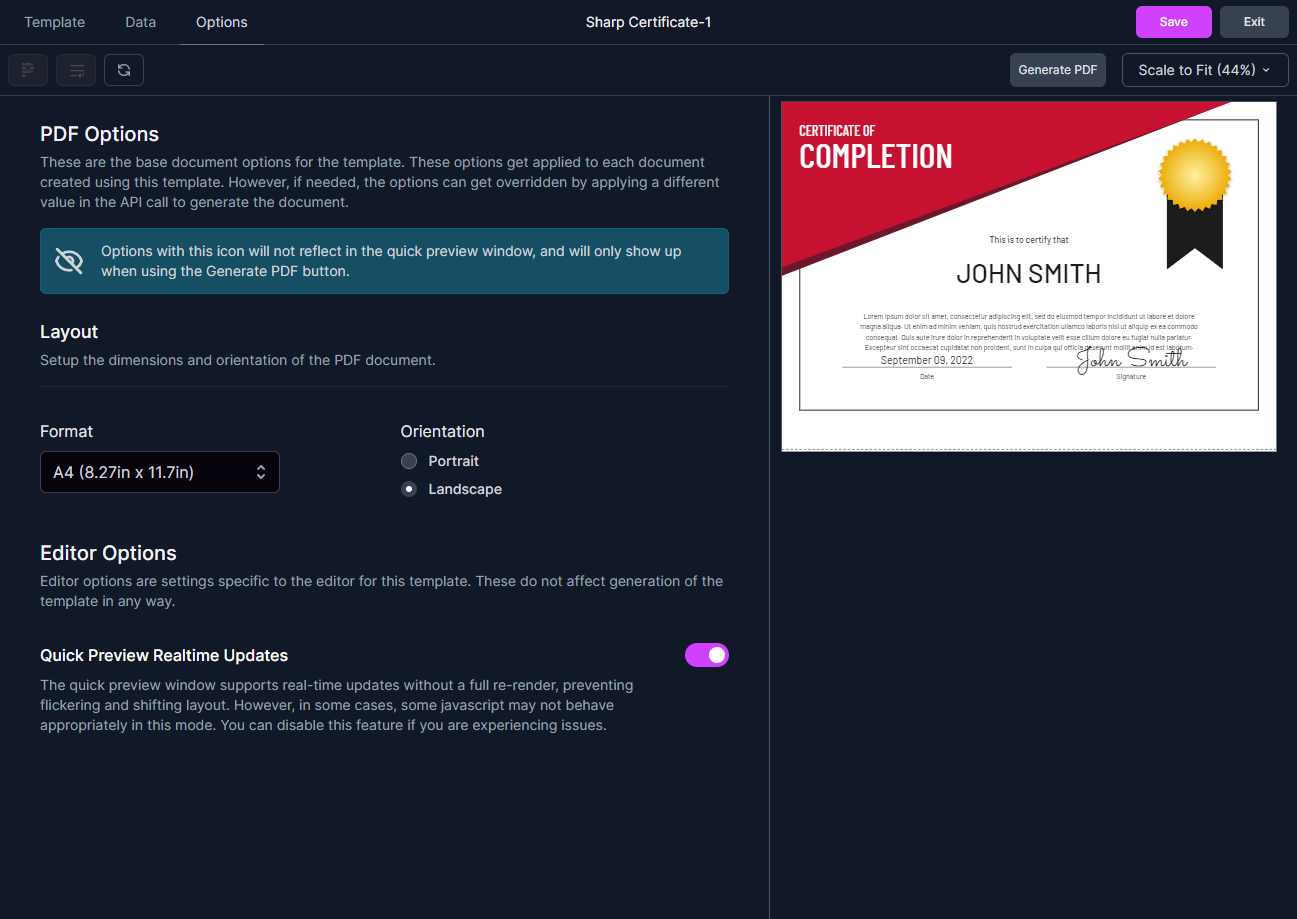
The top has three tabs: Template, Data, and Options. The current view is for Template, which shows the HTML of the template. The data tab shows the JSON for the data. Changing the Data will reflect immediately in the quick preview window as well. The third tab is the Options, which lets you set the most commonly used options. These can be defined as defaults for the template or can be overridden in the API call.


In addition, in the editor, you can use the 'Generate PDF' button to generate the PDF directly from the editor so you can see exactly what it will look like. In about 99% of cases, the "Quick Preview Window" will match the output. We spent a lot of time and care to ensure it was as close as possible.
Another feature that is offered is showing the page breaks. They show up as a dotted line in the quick preview window to give you a relatively accurate of where the page break will happen. It is difficult to see in the screenshot below, but if you look closely, a dotted line at the bottom indicates a page break will occur there.

Editor Error Pane
We also check for errors in your HTML and JSON Data and show them to you in the error pane at the bottom. This helps you troubleshoot any issues.

Prettier Formatting
We integrated the popular, prettier formatter into the editor so that you can format the HTML and JSON. It will also check for any HTML and JSON structure errors.
Keyboard Shortcuts
The editor also supports several keyboard shortcuts to make things easier. We tried to use the same VSCode shortcuts where possible, in some cases we had to modify them because the browser uses them.
- Format Code with Prettier: CTRL+SHIFT+I
- Toggle Word Wrap: CTRL+SHIFT+Z
- Refresh Quick Preview: CTRL+SHIFT+R
- Generate PDF/Image: CTRL+SHIFT+Q
- Save: CTRL+S
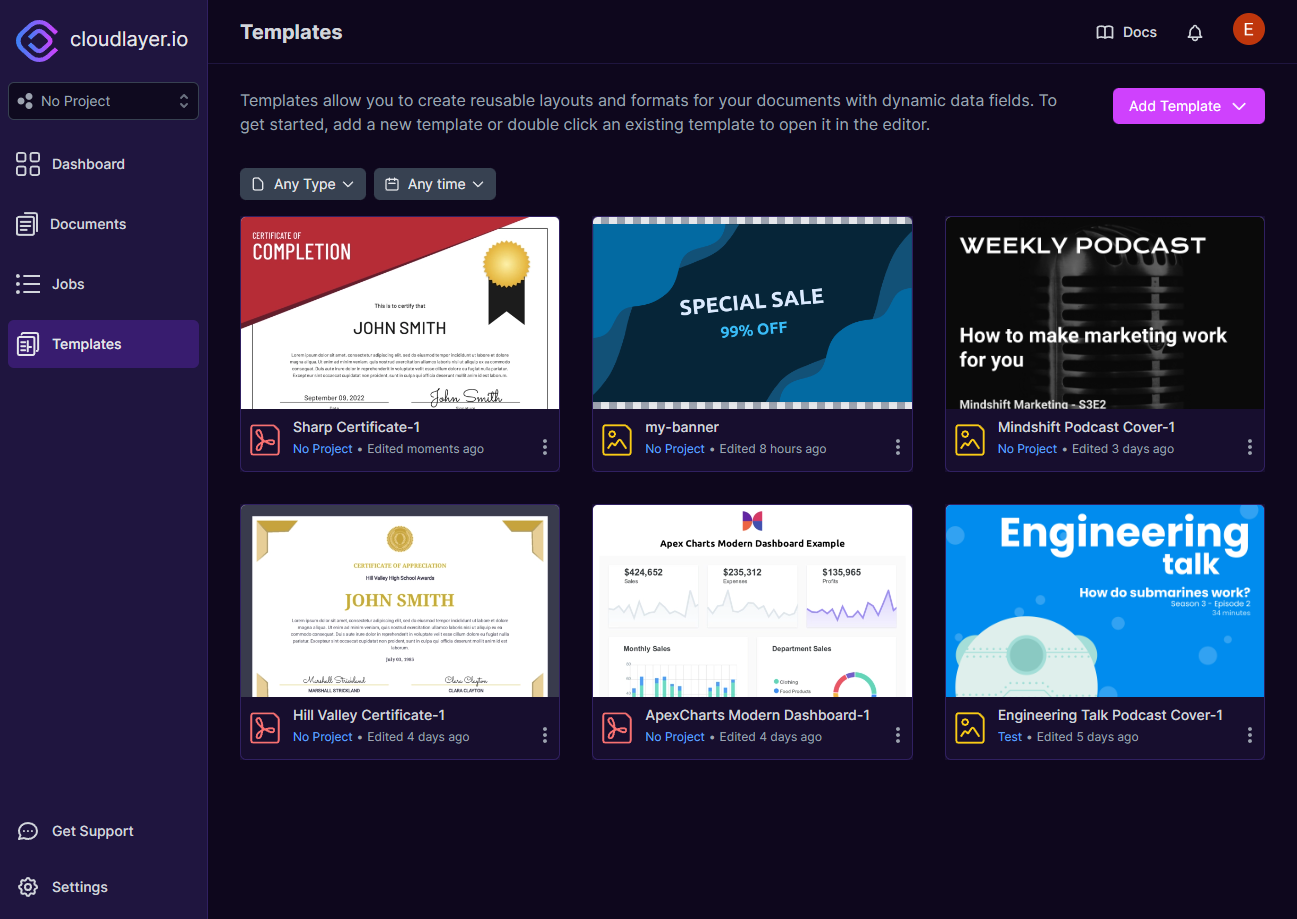
Your Template Gallery
Once you have saved your template and exited the editor, you will be taken to your template gallery. We capture a screenshot of it to make it easy to find your template and keep track of which one is which. (We use the same API you use to perform this so that you can add stuff like this to your app).

In this template gallery, you can double-click any templates to go straight into the editor or dotted icon in the lower right to open the context menu, where you can clone, change details, or delete your template.
Refined Projects
We have always supported having projects, documents, and jobs as part of a project. You can now use projects with Templates and add your template to a project. You can share projects with other team members, and they will be able to see any jobs, documents, and templates that are part of that project.
The UI in the past for this was a bit clumsy, having to filter each independent section separately for projects. It wasn't clear how to do it or how to use it. We have now made it so that projects span across the entire application. There is a new project drop-down that shows up on the left-hand side navigation pane at the top.

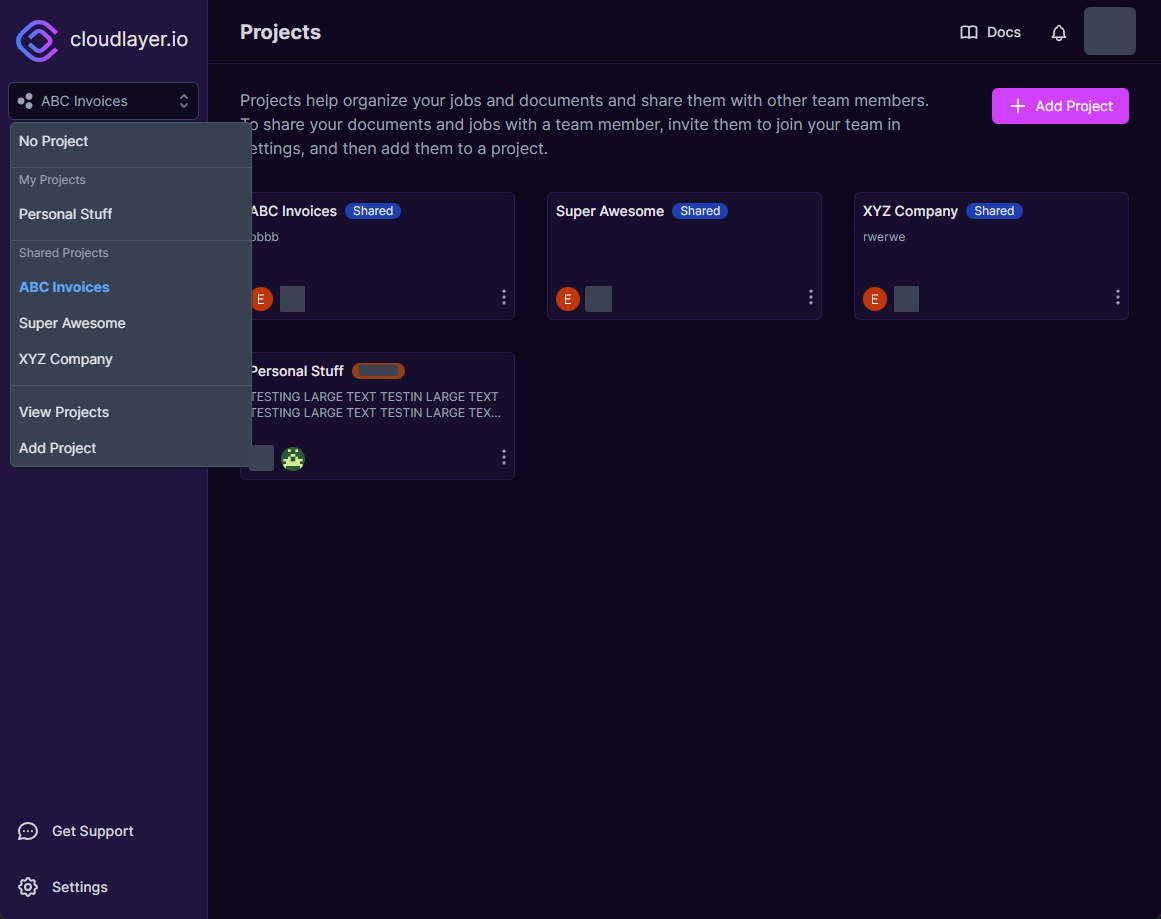
The new UI will show you any projects you are a member of, and you can switch to them, at which point everything across the entire application will filter by this project.
In the example below, you can see that three projects: 'ABC Invoices', 'Super Awesome', and 'XYZ Company' have been shared with this user, and they have one of their projects called 'Personal Stuff'. It's also categorized for you with 'My Projects' and 'Shared Projects'.

In the screenshot above, you see the 'View Projects' view, which shows all the projects. If you're the project owner, you can make changes to it and add or remove members. This is also where you can set a default project so that when you log in, that project will be set by default.
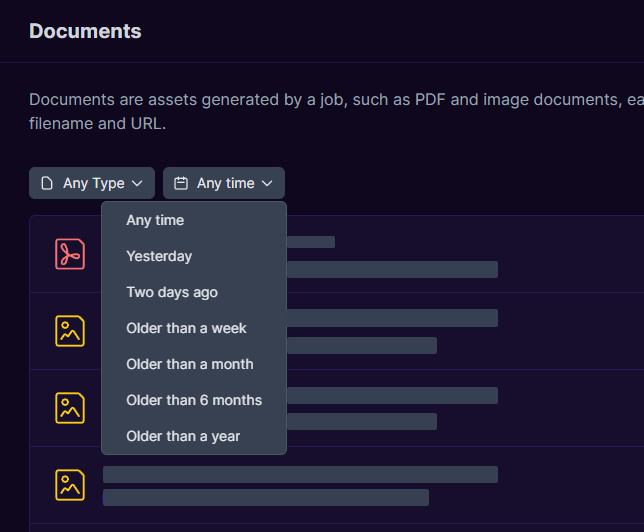
New Time Filtering
We have made filtering make way more sense. In the past, we had filtering, but it didn't help much when trying to filter things down by time. So we changed it up, so it makes more sense.
We think these filters will make it significantly easier to find what you are looking for across the application.

Take a look at the changelog for a complete list of changes, including fixes.