Easily Generate PDF Invoices
Creating professional and attractive invoices can set your business apart from the competition. A professional invoice for your customers demonstrates that you care about quality and them.

Creating professional and attractive invoices can set your business apart from the competition. A professional invoice for your customers demonstrates that you care about quality and them.
What is a PDF Invoice?
First of all, what is a PDF, and why is this format important? PDF is an abbreviation for Portable Document Format, and it offers a very flexible, reliable, and versatile way to present and print documents. PDF files are very screen and printer-friendly if created correctly.
What is a PDF Invoice? It's a document in PDF format containing all the details necessary to collect a payment, which includes the contact information for the seller and buyer, the details of the transactions such as items being bought or services being rendered, and the cost of each of those items and quantity, any additional fees or taxes applied, and the total amount due as well as when it's due.
Print-friendly Invoices
If printing is essential to you, please note that all our PDF files get expertly created to be print-friendly. Meaning none of the content will ever get split between two pages during printing, and we have placed logic to perform automatic page breaks in places that make sense.
When printing an invoice, it's possible to have many line items that will carry over to subsequent pages. It's critical to take special care and not have this content divided between two pages making it difficult to read or even completely illegible.
Screen friendly Invoices
Opening a PDF on your computer means viewing it in screen mode, meaning it's not printed on paper. A PDF treats its content in a "responsive manner" and can scale up and down. But only if the PDF gets created correctly and with care. It's important to use scaleable graphics in your pdf to achieve this and to ensure you don't convert your content to an image.
Many of our competitors will create their PDFs out of an image and then wrap that image in a PDF by embedding it into the PDF and calling that a PDF invoice. Not only is your text and content gone now and not searchable, but it also gets degraded in quality and can look blurry or pixelated on many computers. This is a very poor way to utilize a PDF and defeats the purpose of the format.
How to Create PDF Invoices
To start creating PDF Invoices, you need to understand what service cloudlayer.io offers. We allow developers and no-code users to create invoices easily and in bulk by using a template and passing data such as your business's name, address, logo, customer's name, line items, amounts, and more.
We then take the data, merge it into the template, do automatic calculations (if auto calculate is enabled) such as the total line item amount, subtotals, taxes, the amount due, etc., and then create the PDF.
We serve the PDF to you from our global distribution network via a unique URL generated for each PDF. These URLs are cryptographically unique and can't be guessed, so they are private. You can then send your customers these URLs as links in an email or whatever mechanism you choose.
Choosing a PDF Invoice Template
The first step is choosing the PDF template you want to use from our PDF Invoice Template Gallery. Of course, you can also create a custom template, but this article will not discuss that method. For more information on creating your template, look at our templating documentation.
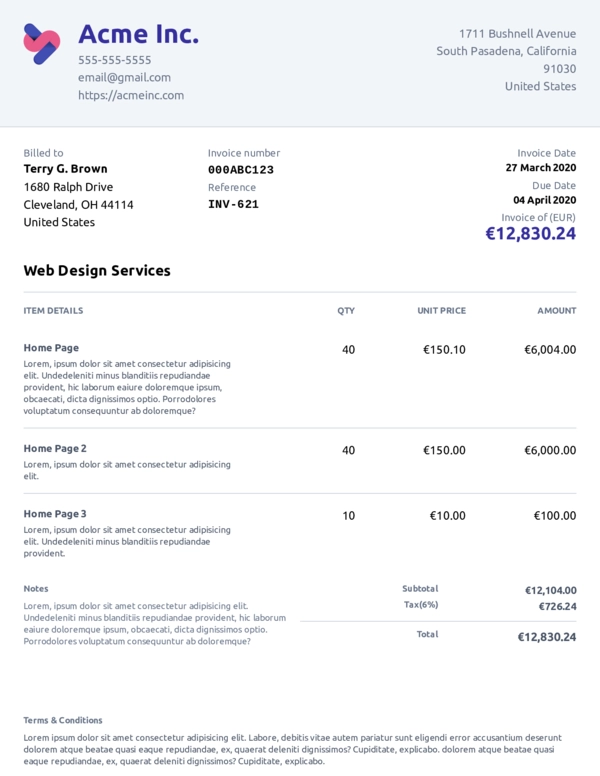
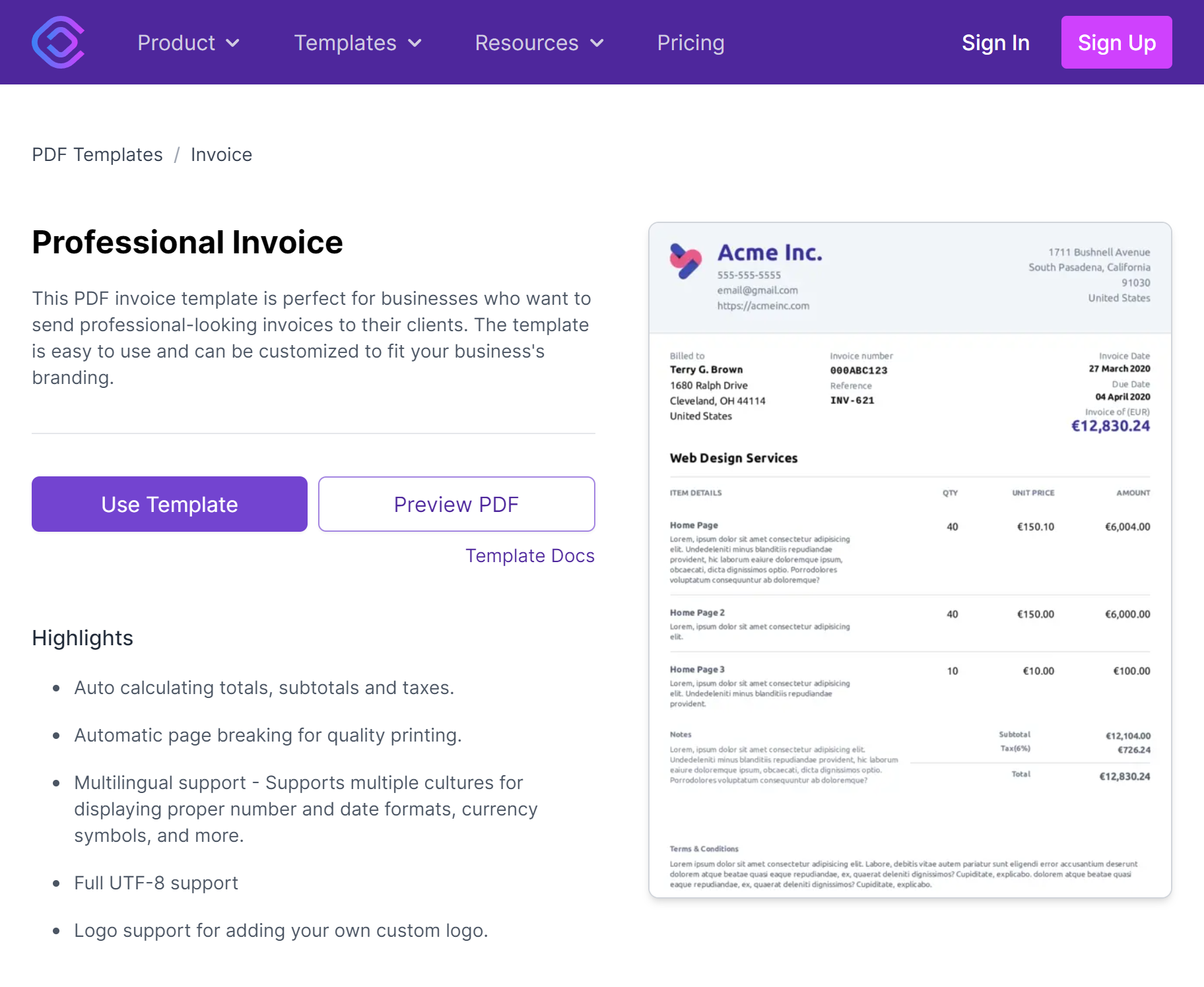
For this example, we will use the template 'Professional Invoice,' which should look like the screenshot below.

After selecting the invoice in the gallery, you get taken to the details page of the PDF Invoice, where more information about this particular invoice is outlined.
If you click on Preview PDF it will show you an actual PDF using sample data. This is a real-world example of both the PDF and the data.
Using the PDF Invoice Template
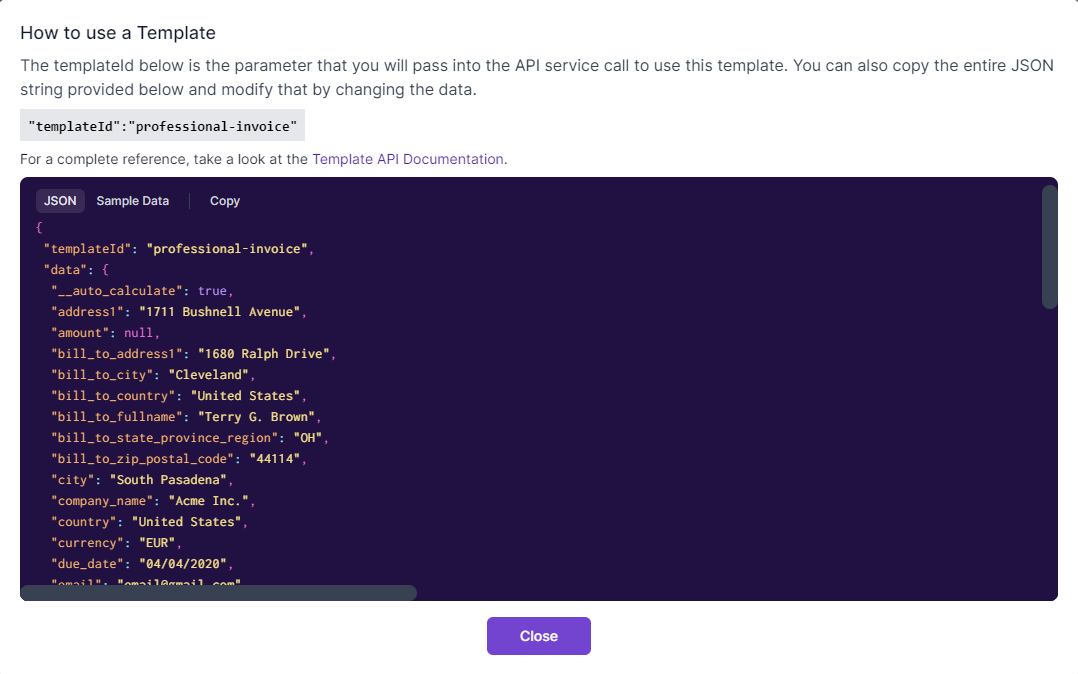
On the Professional Invoice screen, a button called 'Use Template' will show you the sample data used for the entire JSON request you will need to use when using our Template PDF API.
Note: If you are not a developer, look at our Zapier integration instead for a no-code solution.

Using the Template to PDF API
After clicking Use Template a dialog will appear with everything you need to get started.

In this article, we will be using my favorite API Tool called Insomnia. Download it if you want to follow along.
When you open up Insomnia, create a new request. Set the URL to POST and https://api.cloudlayer.io/v2/template/pdf
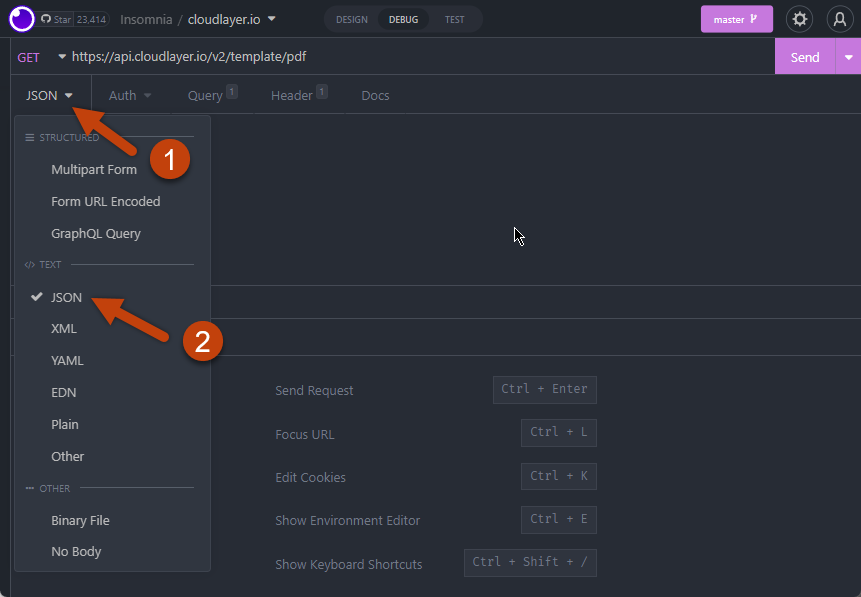
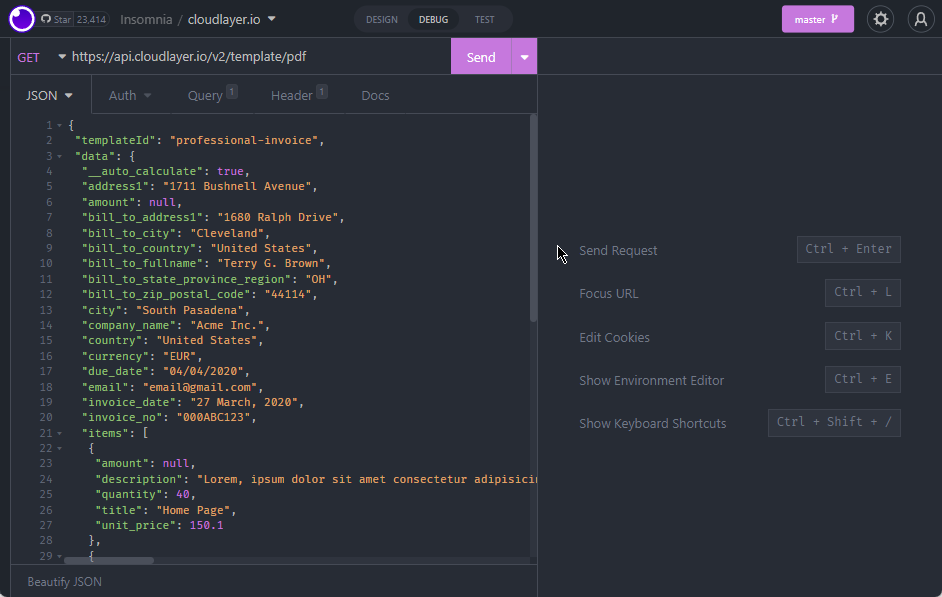
Next, you have created a new request. You will want to change the body type to JSON. The screen should look like the image below.

Paste into the body field the JSON you copied in the earlier step out of the dialog.

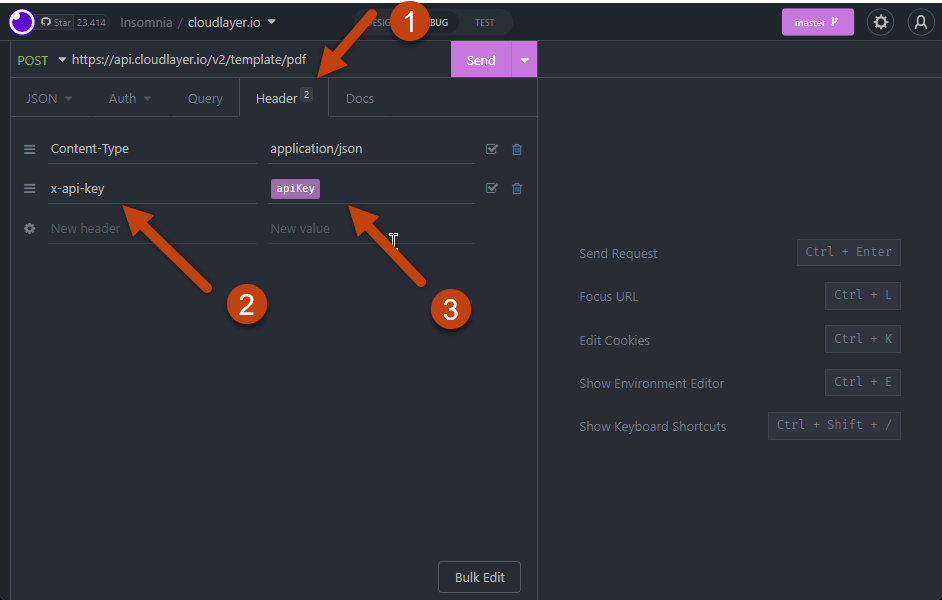
Last but least, you will need to set up your API Key. If you don't have one create a free account and copy one from API Key Settings in your account. If you need help, take a look at our docs on this process.

Click the 'Send' button, and it will start the process of generating the PDF.
Viewing your Asset
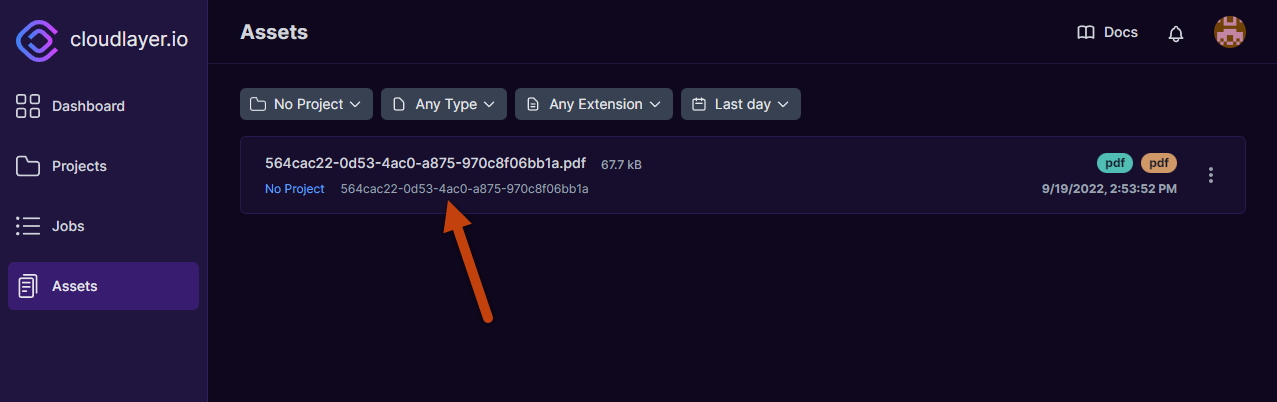
You have a couple of options to view the asset you just generated. You can log in to your dashboard and view it under the assets tab. Such as the image below shows.

In the dashboard, click the pdf file link to view the document.
The second way is to add the async: false to the JSON. This will make it so that the response will wait until the file is done generating before responding back and will provide the assetURL in the response.
"apiCreditCost": 1,
"assetId": "3c2ad1c8-1081-4bf4-a17a-52622f02b9f4",
"assetUrl": "https://assets.cloudlayer.io/prod/a672b7c457e153db21ee99c05f3c13e8f0ecd8c4/pdf/48c783dcf2520d9aa10e83cd0e9b86ff8b6937aa.pdf",
"fileId": "540205b2-4837-452a-84bf-8f34fbd75d0a",
"id": "540205b2-4837-452a-84bf-8f34fbd75d0a",
...Using the Generated PDF Invoice
After generating the PDF and getting the assetURL you can then use this URL to send to your customers and place it in emails. You can keep the URL private or use it publicly. The asset is served from our globally distributed CDN network and cached. There are no charges or limits on how many times you can use the asset with the URL.
Customizing the PDF Invoice Template
Every template that we offer from our gallery is highly customizable. Each template customization option can vary from one to the other, so you will need to look at the sample data to see what options it offers for customizations.
Adding Custom Data to the PDF Invoice Template
One of the most important parts of using a template is being able to change the data. This is easily accomplished by passing the data into the data property in the JSON.
"params": {
"async": false,
"data": {
"__auto_calculate": true,
"address1": "1711 Bushnell Avenue",
"amount": null,
"bill_to_address1": "1680 Ralph Drive",
"bill_to_city": "Cleveland",
"bill_to_country": "United States",
"bill_to_fullname": "Terry G. Brown",
"bill_to_state_province_region": "OH",
"bill_to_zip_postal_code": "44114",
...The sample data will have all of the possible data elements that can be changed pre-filled or set to null. This is done to give you a list of all possible data elements that can be modified.
The elements set to null are typically auto-calculated fields, which we will cover later in this article.
Looking at the data passed, you will notice that it corresponds to the data in the PDF invoice. Try changing the values and regenerating to see the changes reflect in the new PDF invoice.
Using Auto-Calculated Fields in the PDF Invoice
Some of our templates, such as invoice templates, offer what we call auto-calculated fields. These fields include line item amounts, subtotals, taxes, total due, and more that get automatically summed up and calculated on your behalf.
If you do the calculations yourself on your backend and want to pass the values straight through, set __auto_calculate: false in the data property and set the values for all of the null fields with your data. This allows for complete flexibility on how to use our PDF invoice templates.
Locale and Currency Support for the PDF Invoice
All of our invoice templates support multicultural aware locale and currency to change date formats, number formats, and currency symbols accordingly. All of our templates also support full UTF-8 support, so you can pass in multilingual data.
To change the locale, take a look at the locale and currency properties in the data. We support the majority of locales available. For example:
"locale": "fr-FR",
"currency": "EUR"In the above example, we set the locale to French - France, changing the date format and number delimiter. We also set the currency to EUR. Below is a screenshot of the PDF showing the changes that occurred.

Changing the logo of the PDF Invoice
Finally, you can change the logo of the PDF. The URL for your logo must be publicly accessible and can be any format such as Webp, SVG, PNG, etc., but we recommend using SVG if possible. It's important that your logo is small and fast to access, or it will drastically slow down PDF generation.
Wrapping it up
We went over what our service offers, a quick, easy-to-use Invoice PDF Generation service that lets you generate invoices and easily serve them to your customers with a quick and accessible URL. You can customize the PDF to match your branding and personalize it with your customer's data. We will do the calculations for you, or you can do them and pass them into the template. It's your choice. Our PDFs are expertly crafted to be print-friendly and look high quality and professional. They are real PDFs and not generated images that are not flexible or portable.
Lastly, we offer a PDF template gallery so that you can browse and choose the PDF Invoice Template that best matches your business or need.
To get started, take a look at our pricing page, or keep using your free account to play around some more until you are comfortable. If you have any questions, reach out to our support team using the chat bubble in the lower corner. We are always glad to help and answer any questions you may have!
Related Blogs